3.1. HTML&CSS – ćwiczenie 1¶
Pobierz archiwum html_css_cw1.zip i rozpakuj w dowolnym katalogu.
W katalogu html_css_cw1 znajdziesz pliki:
index.html– szkielet strony HTML, tu wprowadzaj wszystkie zmiany,style.css– podstawowy arkusz stylów CSS, tu dodawaj definicje stylów,norwid.jpg– obrazek potrzebny w części drugiej,index_done.png– zrzut gotowej stronyindex.html,norwid_done.png– zrzut gotowej stronynorwid.html.
3.1.1. Część pierwsza¶
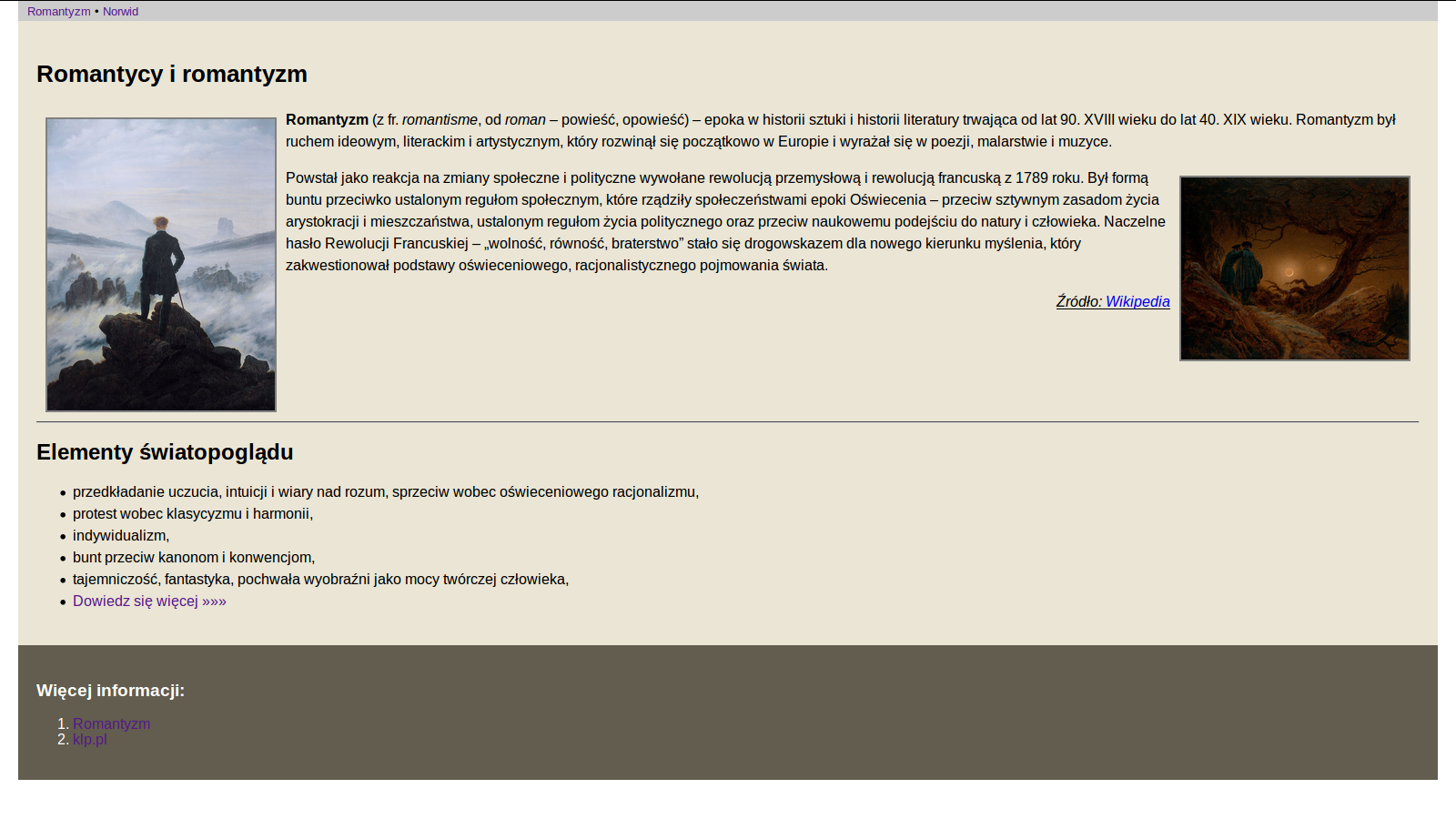
Twoim zadaniem jest przygotowanie strony WWW, której zrzut znajduje się poniżej.

Kliknij, aby zobaczyć większy obrazek
Tekst i obrazki, które mają znaleźć się w dokumencie index.html skopiuj ze strony
Romantyzm (Wikipedia).
W pliku index.html dokonaj następujących zmian:
Wstaw taki sam tytuł strony i zawartość nagłówka pierwszego stopnia.
W menu wstaw dwa odnośniki:
jeden o treści „Romantyzm” do strony zapisanej w pliku
index.html,drugi o treści „Norwid” do strony zapisanej w pliku
norwid.html.
Wstaw dwa akapity i w każdym wstaw obrazek.
Wstaw akapit z tekstem „Źródło” i odnośnikiem do Wikipedii.
Wstaw poziomą linię.
Wstaw nagłówek stopnia drugiego.
Wstaw listę wypunktowaną.
Ostatni element listy powinien być odnośnikiem do konkretnej strony w Internecie.
W stopce wstaw znacznik nagłówka trzeciego poziomu.
Wstaw listę wypunktowaną zawierającą dwa odnośniki do stron w Internecie.
Dołącz do dokumentu arkusz stylów CSS o nazwie
style.css.W pliku
style.cssdodaj:definicję ustawiającą marginesy zewnętrzne strony (poza marginesem górnym) na 20px
definicję powiększającą czcionkę nagłówka stopnia pierwszego do 26px
definicje zmieniające kolor tła (wybierz) i wewnętrzne marginesy (wypełnienie) elementu
<section>na 20pxdefinicje zmieniające kolor tła (wybierz), kolor czcionki (wybierz) i wewnętrzne marginesy (wypełnienie) elementu
footerna 20pxklasę
.obrazekdefiniującą szerokość (250px), obramowanie (2px solid grey) i marginesy zewnętrzne obrazków (10px)klasy
.nalewo,.naprawopozwalające wyrównywać elementy do lewej i prawej stronyklasę
.źródlopodkreślającą tekst, pochylającą czcionkę i wyrównującą tekst akapitu „Źródło” do prawej strony
Przypisz odpowiednim elementom zdefiniowane klasy CSS.
3.1.2. Część druga¶
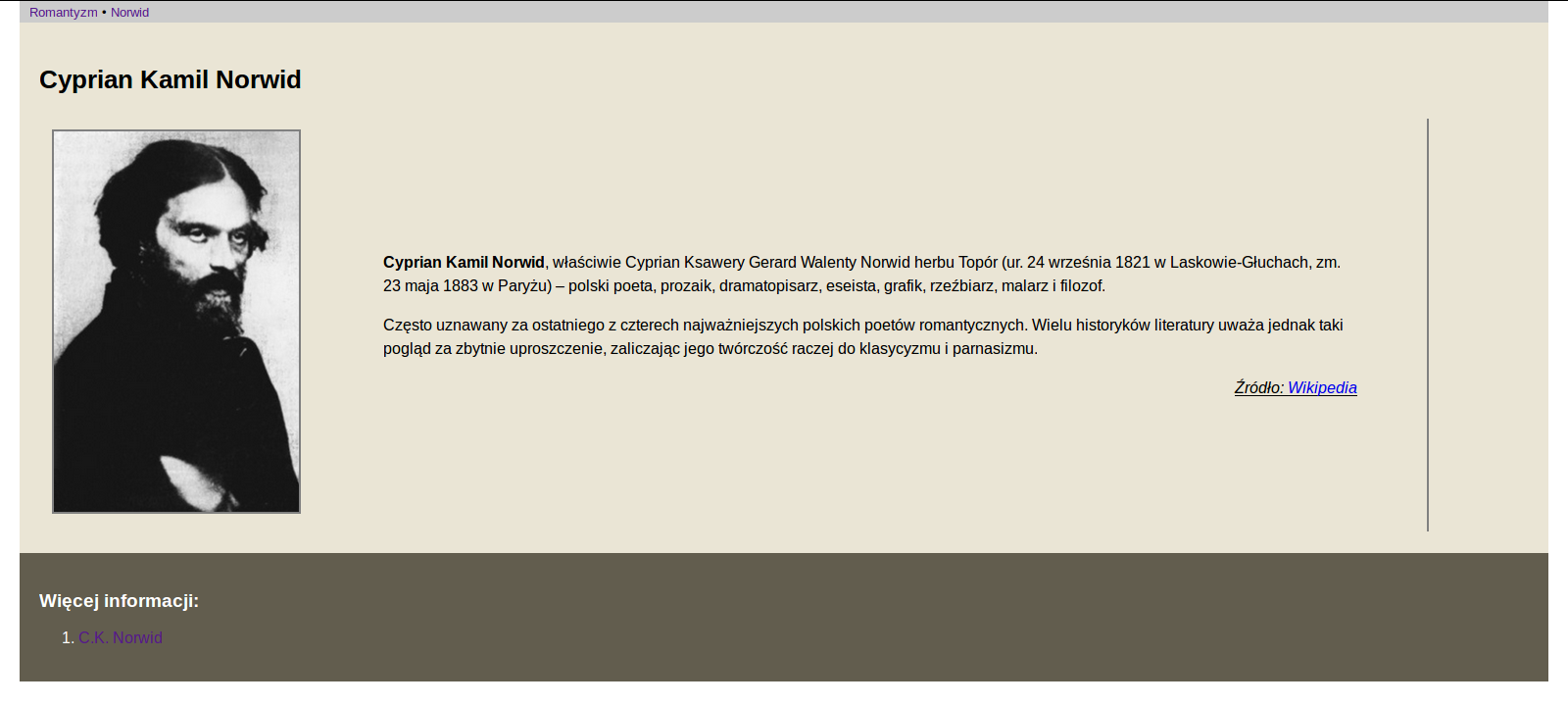
Twoim zadaniem jest przygotowanie strony WWW, której zrzut znajduje się poniższej.

Kliknij, aby zobaczyć większy obrazek
Tekst i obrazki, które powinny znaleźć się w dokumencie norwid.html skopiuj z Wikipedii.
Zapisz plik
index.htmlpod nazwąnorwid.html.Upewnij się, że działają odnośniki w menu.
W pliku norwid.html dokonaj następujących zmian:
Zmień tytuł dokumentu i zawartość nagłówka strony.
Z elementu
<section>usuń wszystko poza nagłówkiem.Wstaw 2-komórkową tabelę, szerokość lewej komórki ustaw na 10%.
W lewej komórce umieść obrazek, w prawej akapity z tekstem oraz akapit „Źródło”.
Zmień treść i url odnośnika na dole strony.
Za pomocą stylów CSS ustaw prawy zewnętrzny margines tabeli na 100px.
Utwórz klasę CSS
.tdright, która definiuje 5% wewnętrzne marginesy (wypełnienie) oraz prawe obramowanie (2px solid grey).Zastosuj utworzoną klasę do prawej komórki tabeli.
3.1.3. Materiały¶
- Utworzony:
2024-04-23 o 08:28 w Sphinx 7.3.7